I had trouble with two problems recently: Disabling some features that pop up when test automation is running on Chrome and writing a test that could pass Google reCAPTCHA using Protractor. Here are some tips to save you a search.
Browser Automation Banners and Password Manager
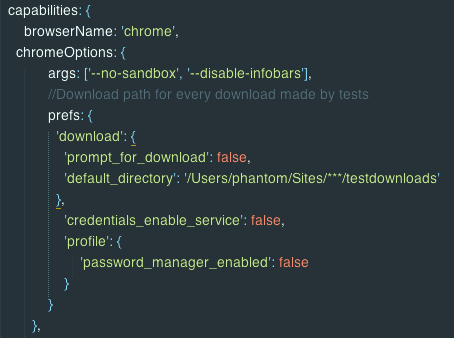
If you Google this problem you will quickly find that you need to change a setting in your chromeOptions. A lot of the answers pertain to just running selenium and are not extremely specific to protractor. In your conf.js under the capabilities section you can insert a new subsection called chromeOptions. Within chromeOptions you can set some args: '--no-sandbox' and '--disable-infobars'.
Additionally, I had to disable the password saving credential service that would attempt to bugger up my tests. Below in your args subsection, set a prefs section and use 'credentials_enable_service': false and 'profile': { 'password_manager_enabled': false}
I have included a screenshot for clarity:

Ignore the download bit if you want. It just helps if you are trying to check a downloaded file.
Testing Through Google ReCAPTCHA
The first thing you need to do is enable the Google test keys. Googling that should make it pretty easy to find them. That disables reCAPTCHA and the obfuscating that it uses to avoid scripting through the process.
I used browser.switchTo().frame(0); which allows protractor to then click the element with id "recaptcha-anchor". The tricky part for me was realizing that the test needed to switch back to the initial frame. While this solution may not work for a page with more than two frames it did for me. I used browser.driver.switchTo().defaultContent(); which got me back to the initial page load frame and allowed the test to proceed.
Pretty simple stuff, but hopefully this saves someone hours of searching.