Web design and development agencies are lacking in code review practices, and our collective clients are suffering as a result.
Our industry's clients come to us, the web agency community, because we're supposed to know how to make them successful. They bring us their vision, and we spend countless hours strategizing around that vision - brainstorming, documenting, proposing, wire-framing, and comping. Yet after we do all this collaborative work and build a strong project foundation we just toss the project to engineers, cross our fingers, and hope for the best.
Why does the Product Requirements Document or Technical Specification deserve so much collaborative review, but the software itself is written in a black box? Isn't it just as important, if not more?
How is it that programmers will write pages upon pages of text (e.g. code, markup, styles) without any peer review, yet all other business documents are reviewed by several stakeholders and, in many cases, lawyers?
The academic community thrives on peer review - nothing gets published without scrutiny. As does the literature community - what author has not revised their work several times with editorial feedback?
The argument for peer review isn't merely rhetorical: Studies from Bell Labs (Lawrence Votta et. al.), Dr. Lesley Pek Wee Land of the University of New South Wales, and dozens of others have repeatedly shown the significant gains of code review. From 1976 to 2012 (Fagan/IBM Systems Journal to Wang/Harbin Institute of Technology), the scientific community finds enormous value in code review with very few exceptions. In my review of the literature, the only exceptions I find are because the type of code review didn't fit the situation, not that code review itself was detrimental.

I love the unique defects that are found during code review - they're relatively inexpensive, and have huge gains for everyone involved. When we make a mistake while writing the Product Requirements Document, we simply hit the backspace button - it's quick and free. However, when we catch a bug after a website is published, we suffer expensive downtime and stressful risk management. Yet when we find a defect during code review, we have an opportunity to mentor the developer, improve coding standards, create software tests, and ignite a culture based on learning and reflection.
This nature of defects is consistent with the academic literature. Across a handful of case studies I reviewed for this post, where each author estimated the company's cost to fix a defect, those defects found during design/comps were the most inexpensive defects to fix. Defects found during code review ranged between $10-$75, upwards of $200 during QA, and between $500 and $10,000 after product release. If saving money by reducing defects is important, code reviews are the way to go.
Metal Toad sponsors daily code reviews and peer mentorship out of our own pocket. My hope is that all web design and development agencies pick up code review, and build this practice into their hourly rate.
Quick summary of helpful code review tools
Pre-commit
Most code review software will deliver you pre and post-commit review features. Crucible, ReviewBoard, Differential, and several others are masters in this arena. Alas, I am not a huge fan of this heavy-handed, workflow-blocking method for small to mid-sized agencies. That said, I admit that I would want these exact solutions for projects with large teams, especially with open source or international team members. As I mentioned above in regards to some detrimental effects found in the academic literature - code review itself is very helpful, but the type of code review used needs to fit the situation.
Post-commit pre-merge
Gerrit is my favorite in this category. After a dozen experiments, my conclusion is that this is a great tool for software projects and, especially, open source git projects. However, it may be a bit too much for small to mid-sized web agencies.

Post-commit post-merge
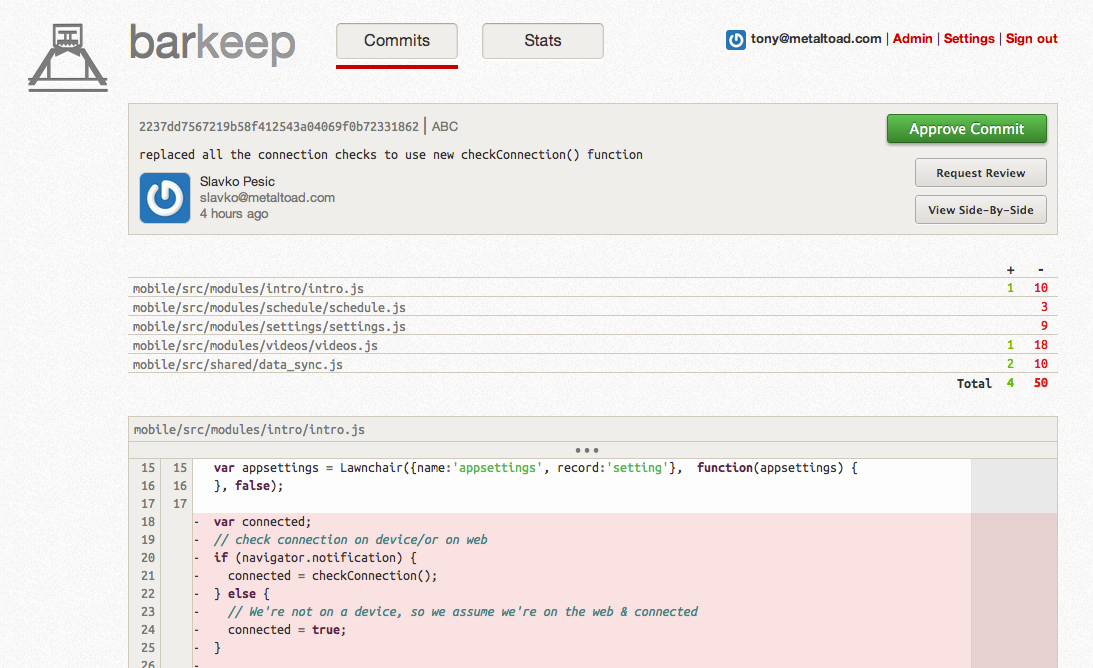
This is my favorite type of code review, since the focus is less on repository workflow and more on personal development. In this case, any defects that are found are fixed with a new commit, rather than rebasing an existing commit prior to merging. Barkeep is my favorite tool in this category, and it also what we use internally at Metal Toad.
Does your small or mid-sized web agency use code review? What are your thoughts?