Efficient rendering strategies are key to creating swift and responsive web applications. Server-Side Rendering (SSR) has emerged as a leading force in front-end development, offering clear advantages over Client-Side Rendering (CSR) in certain scenarios.
Rendering methods
Rendering methods in web development determine how a website's content is processed and displayed to users. Each technique (CSR, SSR, SSG, ISR, and others) has its unique approach to generating and presenting web pages, impacting factors like performance, interactivity, and user experience.
Client-Side Rendering (CSR)
By going with CSR, the server delivers a minimal HTML document with linked JavaScript files, and the browser assembles it. The browser runs the JavaScript to populate the HTML document with content and interactivity, enabling dynamic changes without a full page reload. This results in a seamless user experience, similar to a desktop application.
However, it can take time and potentially impact initial load times. While modern search engines can index CSR applications, the process can be more complex and error-prone compared to indexing static HTML from Server-Side Rendered (SSR) applications, which could potentially impact SEO if not managed properly.
Server-Side Rendering (SSR)
With SSR, the server generates the full HTML for a page on each request and sends a fully populated HTML file to the client. It's ready to use right out of the box.
SSR solves two main issues associated with CSR:
- SEO: With SSR, search engine crawlers can see the fully rendered page directly, potentially leading to better SEO. In contrast, CSR requires the crawler to execute JavaScript to see the full content, which can be more complex and error-prone.
- Performance: While SSR may not improve the initial response time from the server (Time to First Byte), it can provide a faster Time to First Paint (TTFP) and Time to Interactive (TTI). This is because the browser receives a fully rendered page from the server and can start displaying the content to the user even before all JavaScript files are loaded and executed. In contrast, CSR requires the browser to wait for all JavaScript files to load and execute before it can render the page, which can lead to longer TTFP and TTI.
How does Hydration work?
“Hydration is like giving each web page a secret JavaScript potion. When the page loads, this magical elixir activates, bringing the page to life and making it interactive.”
To truly understand the intricate process of hydration in Next.js, it is imperative to dissect the mechanism into defined stages.
- Server-Side Rendering (SSR): Next.js initiates the rendering of React components on the server upon receiving user requests, incorporating real-time data. This results in a fully rendered HTML page containing server-generated state and data.
- Transmission of HTML to the Client: The fully rendered HTML page is then sent from the server to the client's browser as the primary response, encapsulating the static representation of the page.
- Execution of Client-Side JavaScript: Upon receiving the HTML content, the client's browser begins executing the embedded JavaScript bundles. These bundles reconstruct React components on the client side using the virtual DOM, mirroring the server-side rendering process.
- Comparison and Reconciliation: During the rehydration phase, React on the client side compares the server-rendered virtual DOM with its client-side counterpart through a process known as "reconciliation." React synchronizes the client-side virtual DOM with the server-rendered version to ensure consistency.
- Event Handling and Interactivity: Once the rehydration process is complete, React components on the client side become fully interactive, enabling seamless event handling and state transitions similar to traditional Client-Side Rendering (CSR) React applications.
SSR produces a fully formed HTML page on the server that, while appearing interactive, is initially static. The real magic happens when JavaScript steps in, breathing life into these static HTML elements, setting up event listeners, and restoring any session-related app state, through a process aptly named Hydration.
It's important to note that this SSR-Hydration process occurs only once, during the initial page load. Subsequent interactions are handled on the client side. Keep in mind that certain DOM components may take some time to fully hydrate.
The time between the initial rendering of your app and when it becomes interactive is commonly known as the hydration phase, bridging the gap between Client-Side Rendering (CSR) and Server-Side Rendering (SSR).
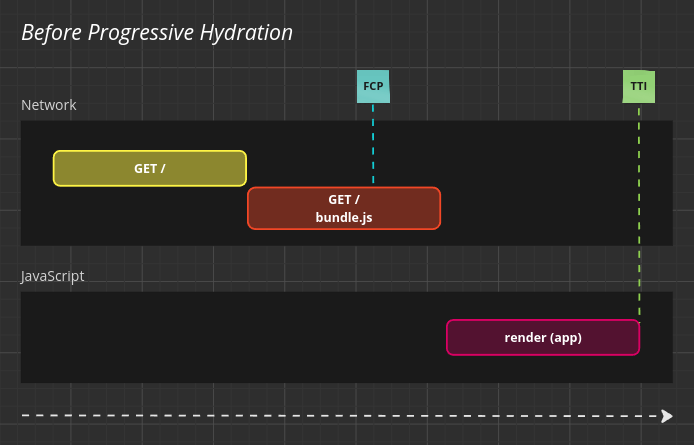
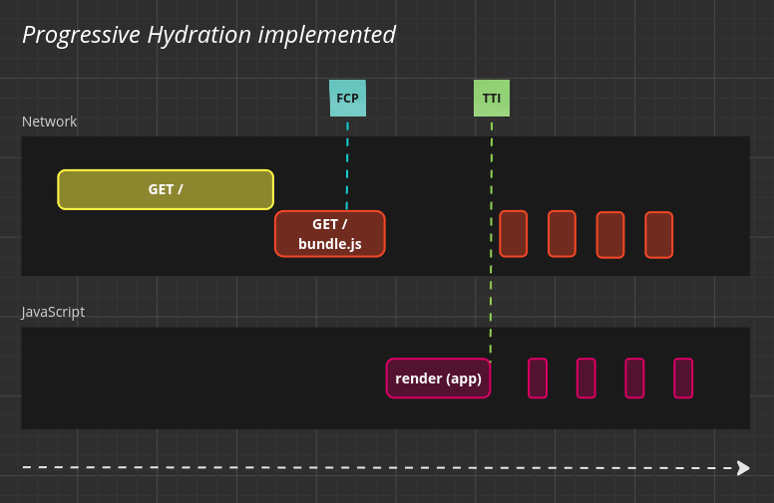
Progressive Hydration with Suspense
Adopting a progressive hydration approach can enhance performance by lazily hydrating less essential sections of the page as needed. By breaking down the JavaScript bundle into smaller chunks, the execution time is reduced, leading to a faster initial load time.


When relying solely on Server-Side Rendering (SSR), users receive the HTML content promptly but have to wait for the complete hydration process before interacting with the JavaScript functionality. And it's here where React's Suspense can help reduce the FCP (First Contentful Paint) and TTI (Time to Interactive).
When a component is wrapped in React's Suspense, it allows for better control over loading states and fallback mechanisms, ensuring a smoother user experience. It's akin to instructing a stagehand to bring out a prop only when necessary, enhancing performance and user interaction.
React's Suspense is designed to suspend the rendering of components until certain conditions are met, typically the loading of data or code. This allows developers to declaratively specify loading states in their applications, making it easier to manage asynchronous operations and improve the responsiveness of an application. Suspense works in conjunction with lazy loading, enabling components to be rendered only when their required resources are available, thus reducing the amount of time users spend waiting for content to become interactive.
Conclusion
Suspense in React offers a powerful solution for improving the user experience in web applications by efficiently managing asynchronous operations and minimizing the delay in interactivity. By integrating Suspense with progressive hydration strategies, developers can significantly enhance the performance of their applications, providing users with faster access to content and a more responsive interface.