One of my favorite things about the development community is how lazy it can be. What I mean is that most developers I know would rather make a tool to automate a task, than constantly keep a queue of from-scratch processes in mind. Let your tools do the work, if you can. Clear that mental cache - outsource those thoughts to software! That’s why when I come across tools that make frontend development easier I become elated.. and thankful. Thank you, Thank you, THANK YOU development community for these useful tools.
Recently, while working on a webkit-only project (I know, right?) I came across a few sites that made my toolbox much more versatile. Let’s share:

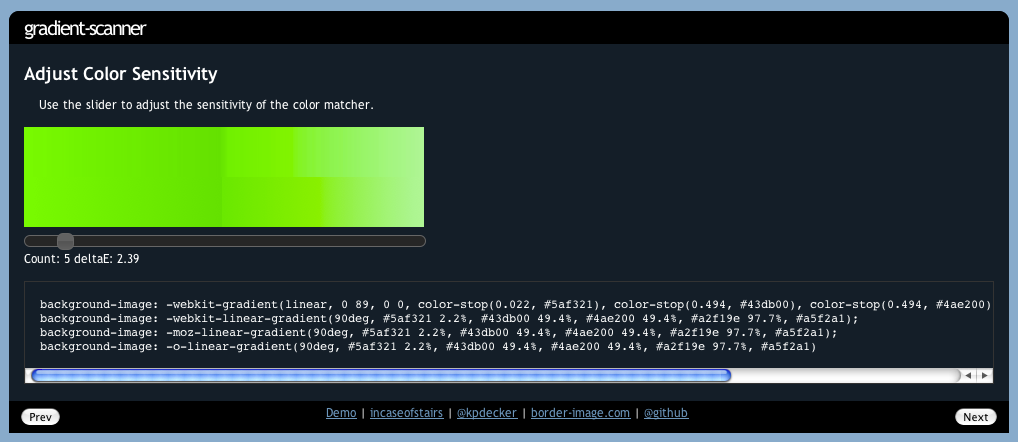
This site was invaluable in creating CSS3 gradients from the comps I received. Essentially, you use this interface to grab a gradient from an uploaded image, then using the following screens you can adjust the accuracy of that gradient - all-the-while it updates cross-browser examples of the code used to generate the gradient. Also, download it from Github for offline use. Awesome. Thanks Kevin Decker

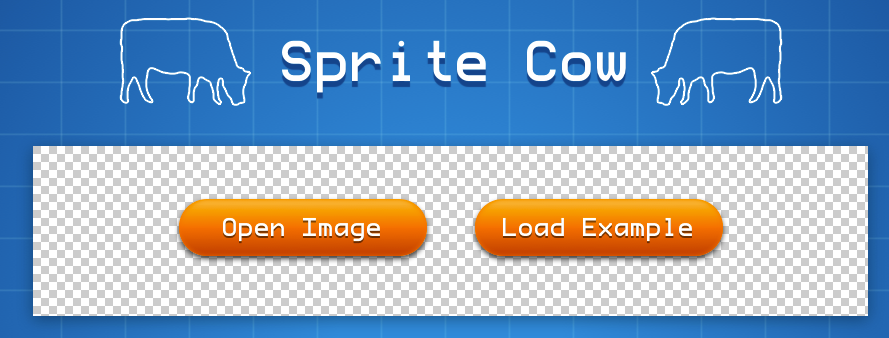
Sprite Cow helps automate the task of finding the exact background-position, height, and width of a sprite from an image asset that you upload to its interface. Big time saver. Smart use of javascript and canvas from Jake Arichibald at theTeam. Also available on Github.

CSS3 Patterns
Stretching CSS tweaks to its limits, here are CSS3-only background patterns (obviously not supported by all browsers). Some of these may need to be adjusted for your targeted browser. Thanks Lea Verou

A tool for creating cross-browser CSS automatically. It even provides an API and several plugins for your favorite text-editor (Coda!). Thanks Jeffrey Way


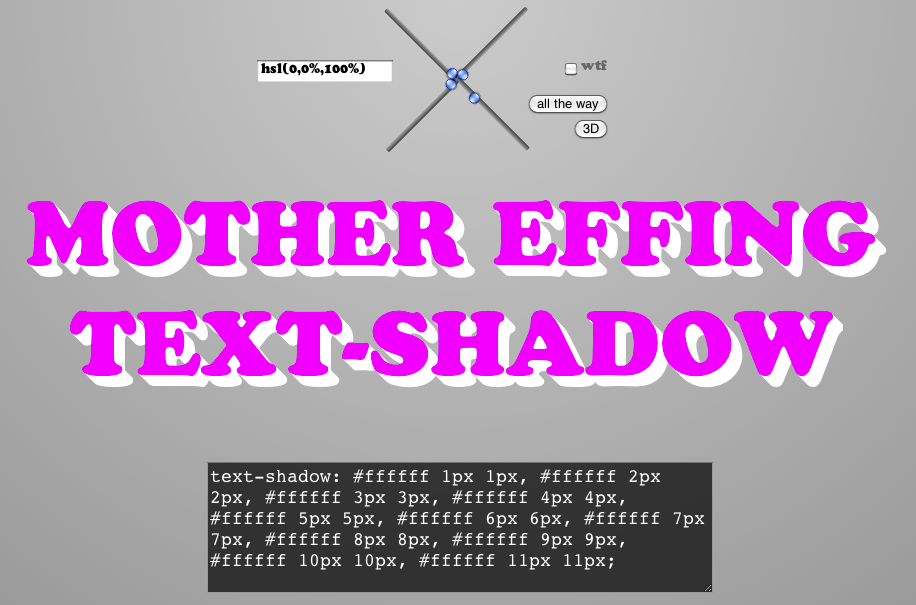
Here are a couple of tools for CSS3 text shadows and HSL that Paul Irish put together for generating code and just exploring what they are capable of. His tools are always impressive and useful.
These are just a few of the useful tools I’ve found. To post any more might seem verbose, so let’s hear about your favorites in the comments. Again, thanks development community for your diligence in laziness.