Anyone who has delivered a Drupal site to a client knows that the user interface does not always receive a warm reception. As Drupal geeks we have grown accustomed to the admin interface and workflow of creating and managing content. However, for many clients Drupal is uncharted territory and the user experience can be one of confusion and fear (‘you’re not in Facebook anymore!’)

At this year's Pacific Northwest Drupal Summit I was fortunate to attend two sessions that addressed this issue; “Drupal UI Tweaks” by Darko Hrgovic (Agentic), and “Developing Information Architecture with Non-Technical Stakeholders” by Vanessa Turke (ImageX Media.) Both speakers addressed client concerns that come with using and managing Drupal sites and offered solutions to combat some of Drupal’s greatest UI challenges. Here are some key points that really stood out.
Usability needs to be in the project scope!
Darko made the point that clients often ask for complex features on their site and expect that usability will be included. He noted that usability is project specific, and that use case scenarios take time and budget to address. Creating a Drupal site that has a great custom interface with good usability requires earlier client involvement and more management. Vanessa Turke suggests asking clients “how would you imagine this working?” to gain insights on how to make your site more usable and to better define your content types.
When it comes to UX, user stories matter
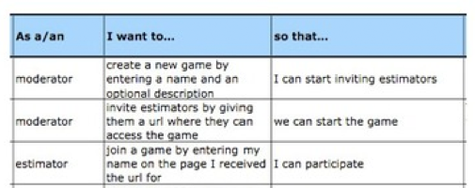
Vanessa made some great points about the value of creating user stories and mapping them to features. Defining the ‘mission critical’ task users must complete helps to define roles and to improve usability. She likes to create a spreadsheet that follows the formula “As a [type of user] I want to [goal] so that I can [reason].” By clearly defining the specific actions each user will preform the workflow for that process can be streamlined in terms of the user interface. If developers can make a five step process a two step process through simple UI tweaks they will greatly improve the experience for content editors.

Drupal Education: Start early and get your clients in the game!
There is nothing more intimidating for a client than to be handed a Drupal site and told, “well, our team is all done, now have at it!” It is never too early to warm clients up to the general processes and workflow of Drupal; that way upon project completion that site will receive a warm reception rather being treated like a foreign object that everyone is afraid of breaking. Vanessa emphasized the importance of training clients to think of their site in terms of content, not pages. The more that clients can understand the role of content types and content workflow the better. Darko recommended that once a site has base level functionality to set up a dev server so clients can start adding content and playing with it. Even if the site is not themed yet clients will get a hang of content processes and start becoming familiar with the interface.
Proper Training and Documentation is a must
Darko recommends that one representative of a clients team should receive in depth training before the rest of their group. Once that individual has been trained, invite the rest of the content editors in and have the ‘trainer’ train their own team. To spice it up make sure the training sessions are recorded for documentation purposes (Agentic uses ReadyTalk.) An added perk of the recording is that everyone pays close attention to avoid looking incompetent on video! The more training sessions and the more documentation the better; Darko says that “RTFM’ doesn’t work when there’s no ‘M,’ or if nobody knows where the ‘F’ the ‘M’ is!” Anticipate that there will be staff turnover, and you want your training sessions to transcend for future employees and content editors.
Some practical UI tweaks
Darko gave some helpful tips and observations regarding tweaking Drupal’s default UI. One observation is that clients seem to understand editing blocks more than views or panels. This may not be true for every client, but it is something that should be considered. Also, any time an edit link can be added to directly modify a piece of content, add it. In addition, write quality help text and make you sure it is readable (.6 em is not an optimal size if you want clients to actually read your help text!) There are many modules that can be used to restructure and customize the interface for clients, a few to check out are Views Bulk Operations (VBO), Contextual Administration, Views UI, and Modal Nodereference. In my opinion, the key is not to focus on what tools you use to tweak the UI, but what the end result is and how well it meets your users needs. Often simple tweaks and adjustments can do a lot to improve a user experience.
My favorite takeaway from the presentations was a quote Darko recited; “The optimal learning comes from the optimal level of discomfort.” For clients, learning a new CMS can be awkward and intimidating at first, but that is truly a part of any learning process. Our job as developers is to make the learning experience as intuitive as possible and to help clients through this initial awkward phase. Once they come through to the other side they can truly appreciate the power and flexibility of their Drupal site as much as developers do. Drupal’s usability reputation is in our hands; let’s deliver a great experience!